Adding WooCommerce Custom Product Badges to your WooCommerce store is as easy as it pie with StoreCustomizer Pro!
Creating WooCommerce Custom Product Badges:
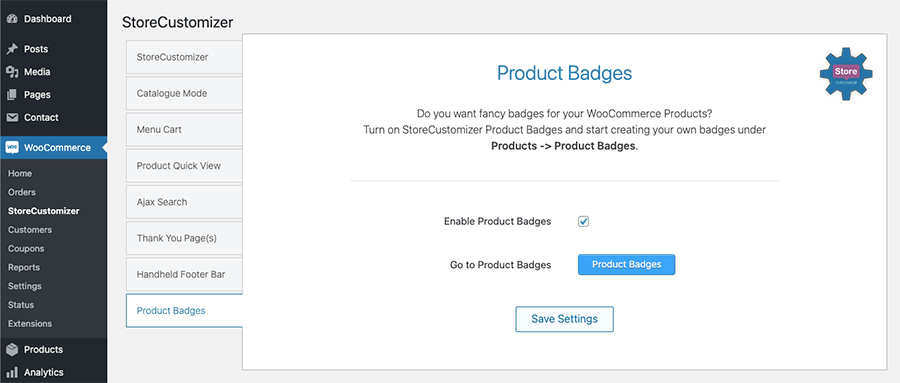
The first the we need to do is to enable the Product Badges in your StoreCustomizer settings by navigating to WooCommerce -> StoreCustomizer -> Product Badges and turn on the Product Badges feature, then click Save.

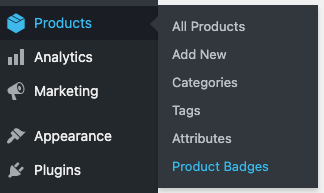
Then you can navigate to Products -> Product Badges -> Add New to start creating your first custom badge for your store.

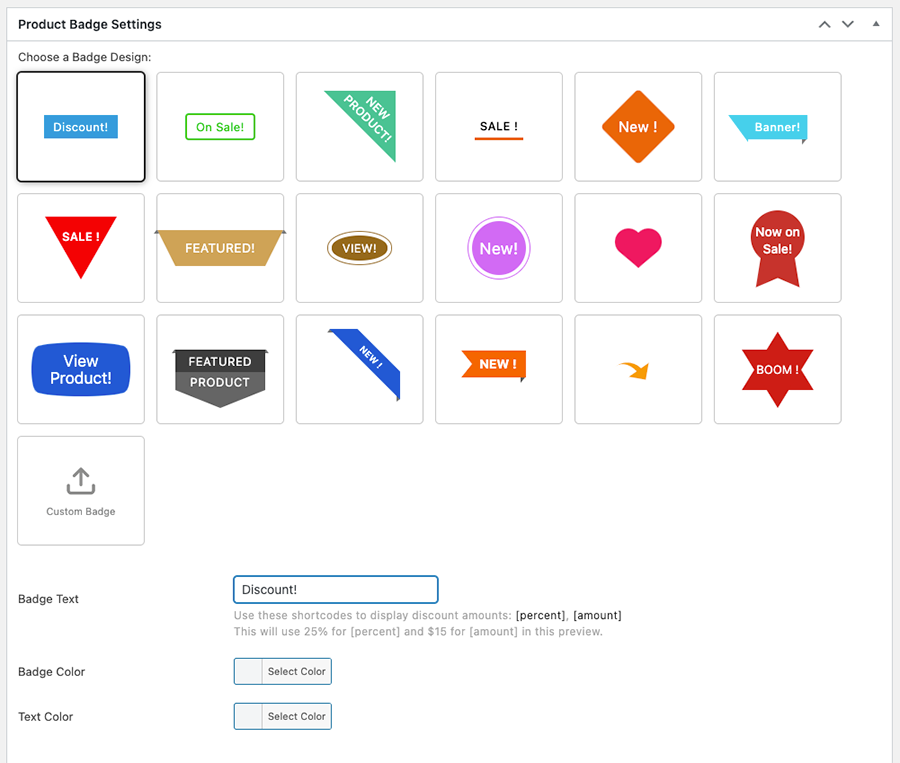
On this page you will find that you can create a number of different looking badges for your products, as well as uploading a custom badge that you have designed.
You can select initial design of the badge you want to use, and then further customize the text of the badge, and change the badge color and the badge text color to suit your WooCommerce store branding.

If your products are on sale, you can use the following shortcodes to display the discount in the used currency, or show the discount by percentage.
[percent] : This shortcode will display the discount by percent.
[amount] : This shortcode will display the actual amount that the product sale will save the customer.
If your product is NOT on sale and you use one of these shortcodes then nothing will display.
There are 18 different badges to choose from, plus you’re able to upload a custom image as a badge.
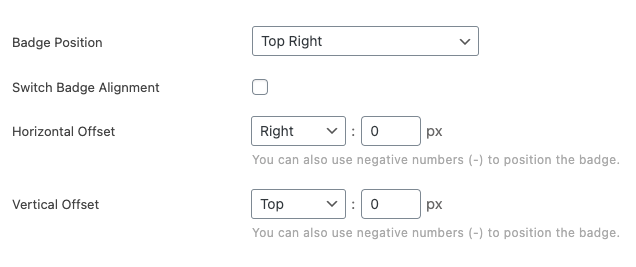
And if you scroll down more, you’ll see you’re able to adjust the position of the badge and choose to switch the alignment of the badge, as well as further positioning it with horizontal and vertical offset… This is so you can get the badge position to be pixel perfect on your WooCommerce products catalogue and single pages.

You can also use negative numbers with the position to make the badge site slightly outside of the product border as some of the badges are designed to look like they are wrapping around the product.
Depending on your theme, this might not show properly if the theme has set the product overflow to hidden.
WooCommerce Custom Product Badges are not working properly with my theme?
Don’t worry, we’ve got you covered… Or at least we’ve tried to implement a slightly more advanced setting for in this case.
For this we’ve added an option to add a custom class name for the element that you want to attach the Product Badge to.

For this feature you will need to know how to find the class of the element you’d like to add the badge to… Otherwise, you can also contact us for help with this.
This applies for the Shop page and the Product single page… See how to attach the badge to a custom element.
And while editing your badge you will see a neat little preview of how the badge will display on your products. For the Product Single Page, you can fine tune the position once you’ve added the badge to a product and you will then need to open a product page (in a new tab is easiest) and edit the position until it’s displaying exactly as you want it to.
Adding the badge to a product:
To add your new badge to certain product, you need to navigate to Products in your WordPress Dashboard and click to edit the product that you want to add the badge too.
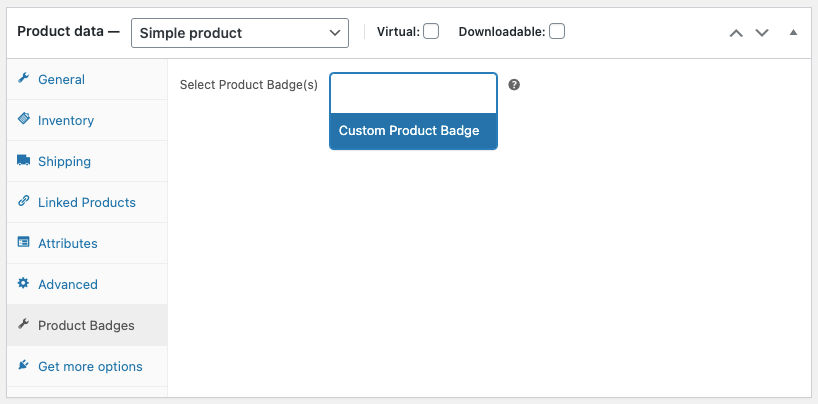
Then, under the Product Data meta box, you will now see a new tab for Product Badges.

Here you can simply select the badge that you want to add to this product.
You can add multiple badges to a product, but this will be up to you to ensure it looks neat as adding too many badges could start to look messy.
Adding the badge to product categories:
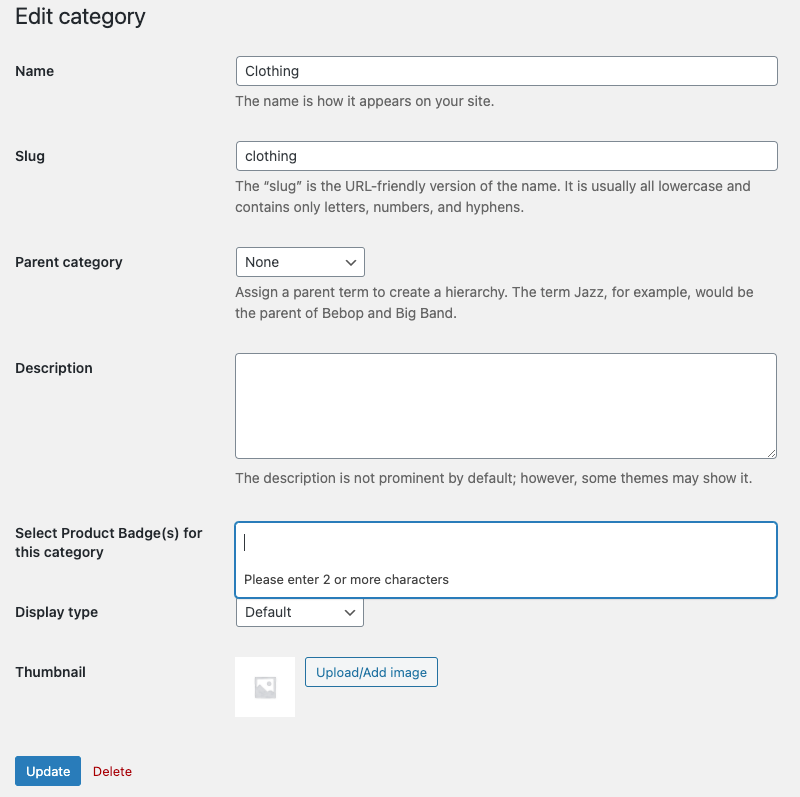
You can also choose to add a product badge to certain product categories if you like… This is as simple as navigating to Products -> Categories and choose to edit the category that you are wanting to add the custom product badge to.
In this section you will see a new setting called “Select Product Badge(s) for this category“… Simply click in the setting input and start typing the name of the badge or badges that you want to all the products listed under this product category.

Again… Too many badges can be messy so this is up to you to design it nicely 🙂
I hope you enjoy this WooCommerce Custom Product Badges feature… If anything is not working then please get in contact so I can try to help.
