When setting up Product Badges for WooCommerce in StoreCustomizer Pro… This setting is only for if your chosen WordPress theme is overriding the WooCommerce templates and changing the HTML & CSS for the store products.
If your theme is NOT overriding templates (and changing it completely) then you should not need to use this option.

The Product Badges functionality in StoreCustomizer hooks into WooCommerce and adds the badge to your WooCommerce Product, and then uses javascript to position the badge neatly over your Product image.
Some themes change the HTML of the products or adds in extra images for a neat hover effect on the products, but then the Product Badges add-on will not be able to find the image as apply the badge as it should… So this is why we’ve added on the option to attach the product badges to a custom element.
Finding the CSS to attach the Product Badge to:
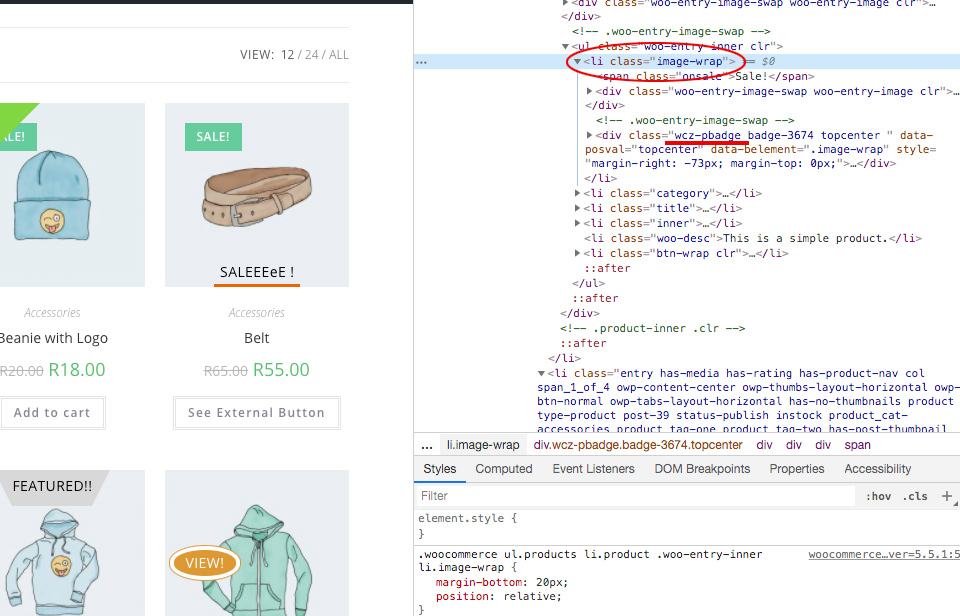
For this you will need to know how to Inspect the site code and find the css class needed to attach the badge too.
Using Chrome, you can simply right click and then choose “Inspect” to view the Chrome developer tools and find the CSS class.

In this case, the OceanWP theme has changed the html and used 2 images on the shop page to display an image change when hovering over the product.
So, inspecting the code, we can see it would work well if the Product Badge (see image – underlined – wcz-badge), we’ve added the class .image-wrap into the “Attach to Custom Element” setting and now the badge is places within that element, now the badge does not effect the image hover animation on this theme.

This goes for the Product list page and the single Product page, you can choose any element to attach the badge to. You’ll see you have these settings for both the Shop page and the Product pages.
If you want to attach the badge to sit next to the product title, you can even do that too!
If you’re still stuck and this is not working for you, then please contact us for help on getting this to work.

