There are a bunch of WooCommerce checkout page hooks available on the checkout page so that you can add your own functions to the theme you’re using, and easily add any needed functionality to your online stores checkout page.
Simply grab the name of one of the WooCommerce checkout page hooks from the visual guide below and scroll a bit further to read an example of how to implement it with your themes functions.php file.
Also, have a look at our free StoreCustomizer plugin which has offers a lot of extra useful features for your checkout page in WooCommerce. The StoreCustomizer plugin lets you remove certain checkout fields, customize the WooCommerce “Place Order” button, edit text and add extra text to certain checkout areas.
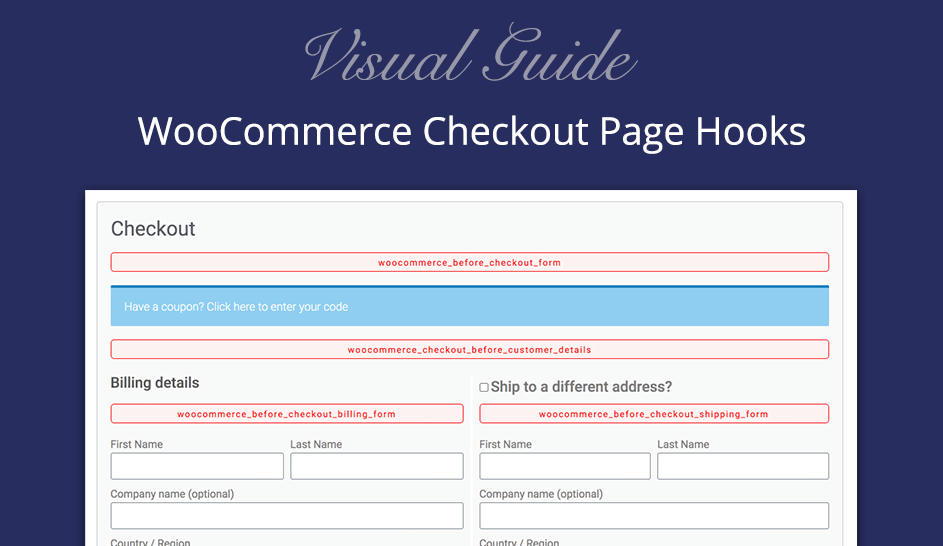
Visual display of the WooCommerce Checkout Page Hooks:
Checkout
Billing details
Your Order
Product
Total
StoreCustomizer Pro
Elation
Overlay
SubTotal
Shipping
Total
Your personal data will be used to process your order, support your experience throughout this website, and for other purposes described in our privacy policy.
Available WooCommerce Checkout Page Hooks:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
All of these hooks are available on your WooCommerce Store Checkout page, the hooks are self explanatory as to where the will place your new code, but do also refer to the visual hook guide if you’re not 100% sure on where exactly they hook into on your checkout page.
If your theme is overriding the WooCommerce templates then it’s possible that these hooks could be missing, or placed in a slightly different position.
Happy Coding!
How to use a PHP hooks on your website:
To use any of these WooCommerce checkout page hooks you will need a little understanding of php code… You can add the following function to your website using by creating a child theme and then adding this code to the child themes functions.php file, or you can install our Site Customizations plugin and add the php code via the php file provided.
If you are not comfortable using code then please try out our StoreCustomizer plugin which offers a lot of useful functionality using all these hooks for you to customize your WooCommerce store… No coding knowledge needed.
/*
* My Custom Function
*/
function my_custom_function( array $params ) {
// Some Code Here
}
add_filter( 'woocommerce_after_checkout_form', 'my_custom_function', 20 );
Our free StoreCustomizer plugin offers different functionality to add sold out banners, product sales statistics, stock amounts and lots more to your WooCommerce shop page, all from a visual interface so you don’t need to touch any code… Have a look yourself and see what all StoreCustomizer offers.